Are you leaving customers behind? Here are some ways to make sure your website is usable for customers with vision impairments.

Robert Kingett wanted to buy an audiobook. He knew exactly which one, and he knew exactly where he wanted to buy it from: a specific “popular, indie bookstore.” The problem was a web accessibility issue; the bookstore’s website was difficult to navigate for visually impaired users.
“The checkout process took so much guesswork because nothing was labeled properly,” said Kingett, an accessibility specialist who lost his vision in his late twenties. “I just closed the tab and told myself I’d most likely not consciously visit this website again.”
No one won in this situation; a frustrated Kingett wanted to buy something from a business and couldn't, and the bookstore lost a sale (potentially multiple sales from Kingett, who enjoys audiobooks). As 8.1 million people in the U.S. are visually impaired, one can't help but wonder how many other customers that bookstore has lost.
What digital accessibility is ... and what it’s not
Fortunately, there are concrete things you can do to ensure your business doesn’t share this bookstore’s fate.
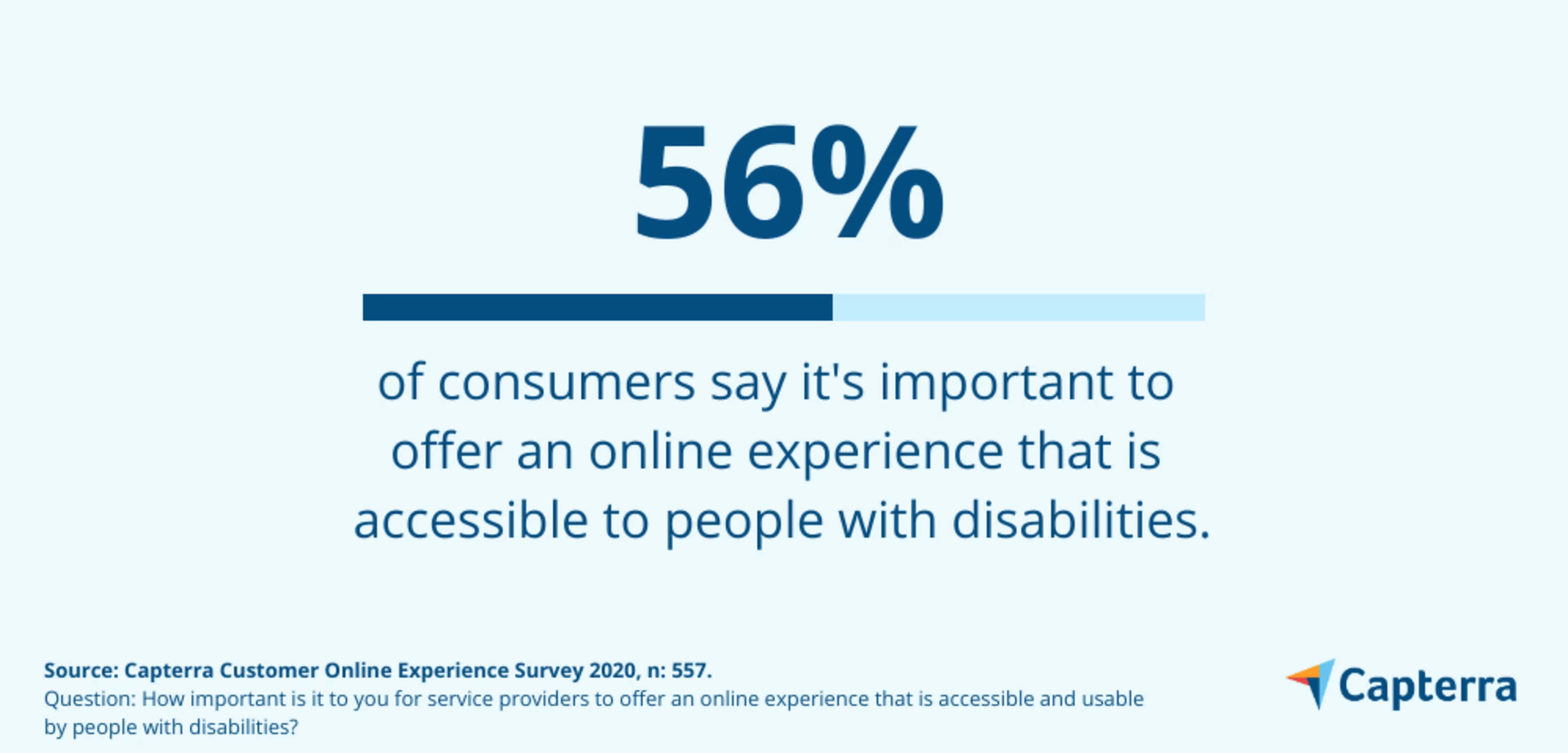
In a recent Capterra survey, more than half (56%) of respondents said it's important for service providers to offer an online experience that is accessible to and usable by people with disabilities.

One thing Kingett wishes more businesses understood is that digital accessibility isn’t a quick fix.
“Many [businesses] believe they can just pay a toolbar to make their site accessible, when in reality, it will never solve your problems,” Kingett said. “You have to be more involved.”
The Web Content Accessibility Guidelines (WCAG) are generally accepted as the standards for digital accessibility, and are based on four principles:
Perceivable: Users must be able to perceive the information on the website; nothing can be invisible. For example, images should have detailed alternative text (alt text) describing the images.
Operable: Users must be able to perform all interactions the website allows. For example, users should be able to interact with all webpage elements and navigate even if their disability means they can't use a mouse.
Understandable: Users must be able to understand the content of the webpage and how the user interface works.
Robust: Users must be able to access the content with assistive technologies even as these technologies advance. For example, websites should be mobile-friendly and compatible with screen readers.
Following these digital accessibility guidelines ensures users with disabilities have a similar digital experience as users who don't. And while digital accessibility requires a long-term commitment, it doesn’t have to be difficult. There are many simple ways to incorporate universal design that make your website more accessible to those with vision impairments
5 ways to make sure your customers with disabilities aren’t left behind
Providing an accessible online experience can connect you with more customers and make the internet a more inclusive place.
Here's how you can promote digital accessibility and make your website accessible to those with visual impairments such as blindness, low vision, and colorblindness.
1. Use HTML to label website elements
It’s important to understand how users with vision impairments navigate the web. Before Kingett lost all vision, he was legally blind and used a screen magnifier to view webpages. Now, he uses a screen reader—assistive technology that reads the digital content and elements of a webpage out loud.
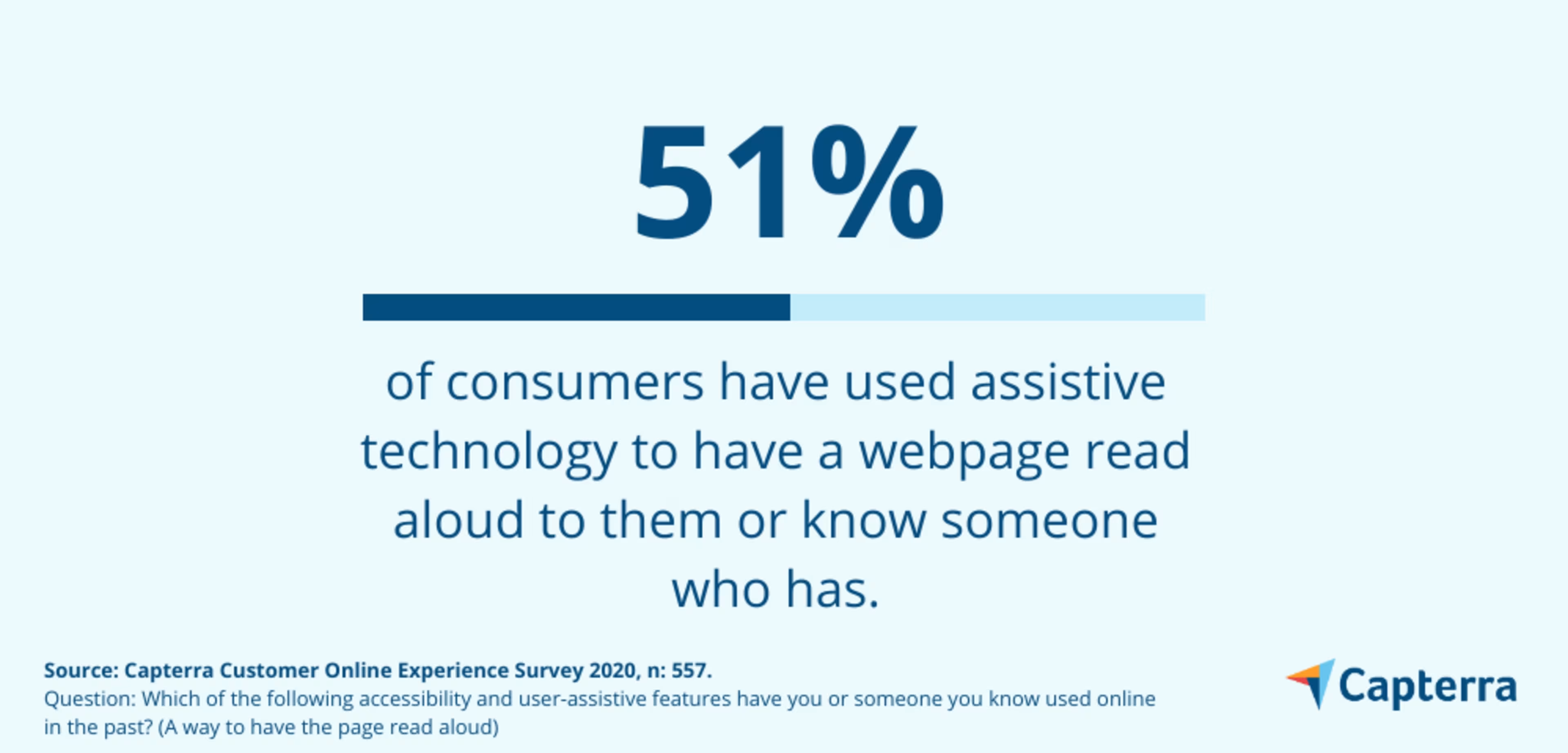
And Kingett isn't in the minority. In our online experience survey, 51% of respondents said they have either used assistive technology themselves or know someone who has.

A positive online experience for someone using a screen reader is one where everything is labeled and can be accessed using a keyboard. Conversely, a negative experience is one where nothing is labeled and the website is cluttered with too many elements.
Chris Danielsen, director of public relations at the National Federation of the Blind (NFB), encourages businesses to pay special attention to the bones of their website.
“[Use] HTML headings for the proper organization of page content and properly labeled forms, so that a blind user can use the tab key to navigate to form fields,” Danielsen said.
HTML headings help screen reader users understand what’s on the page. Patricia Walterick, founder and CEO of a web design consulting agency, says that these HTML headings act as “landmarks” on the page.
She explained that while someone who is not visually impaired can usually scroll down the screen and find what they are looking for without proper HTML organization and labeled landmarks (such as H1s, H2s, and H3s), screen readers cannot.
“Size of font or style of font denotes a heading to the naked eye, but not necessarily to a screen reader or robot searching for a heading,” Walterick said.
The takeaway
Without labels and proper HTML organization, users relying on a screen reader can become easily lost on your webpage. Make sure you use HTML headings to structure the content on your page, and ensure that everything is labeled. Website builder software can help with this; check out our Top 20 report of popular solutions.
2. Add alt text and descriptions to images
The value of alt text is often focused on SEO. While it’s true that adding alt text to images can help boost the SEO value of a webpage, alt text also allows blind and low vision users to understand what an image portrays.
For this reason, it’s important to not only include alt text but make it descriptive and helpful, not just a place to stuff keywords.
Veronica Lewis is a student studying assistive technologies at George Mason University. As someone who uses a screen reader to navigate the web, Lewis writes about alt text best practices such as keeping it to 125 characters or fewer.
“A picture may be worth a thousand words, but there’s no reason to write them all out,” Lewis wrote.
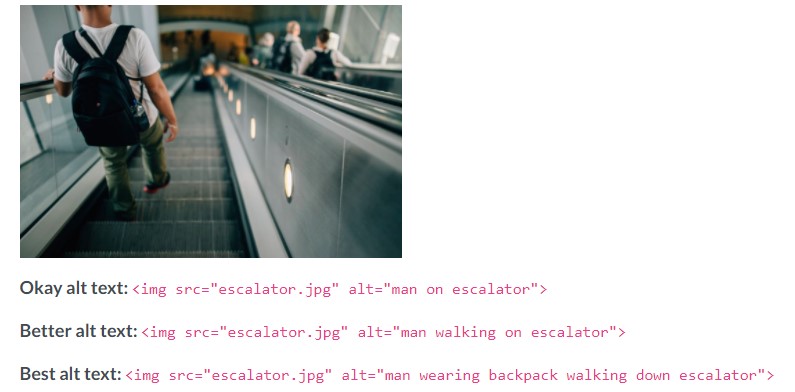
Lewis also explains what features to include in alt text and which to avoid. Useful things to include are placement of objects, image style, colors, names of people, emotions, and surroundings.

The best alt text explains what the image portrays while being concise (Source)
Unhelpful alt text includes emojis, descriptions of colors, and obvious details (such as "image of") or details that aren’t important to understanding the point of an image.
The takeaway
Adding alt text is an easy way to make visual elements of your website accessible to users who rely on screen readers. Aim for concise descriptions of what is in the image or what the image is trying to convey.
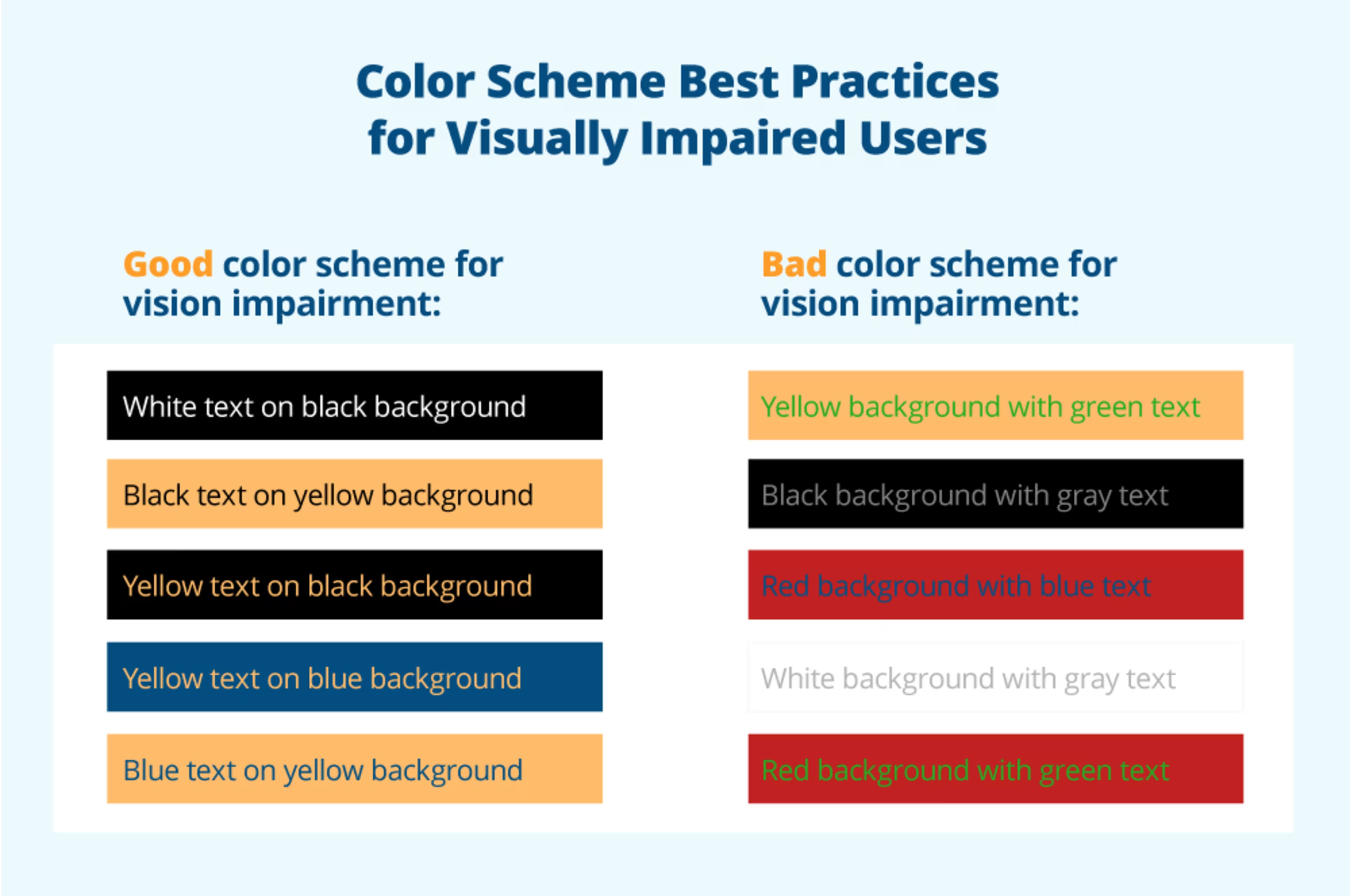
3. Choose high color contrast
Color can add dimension to a webpage but it’s important to make sure your color palette is high contrast so it's usable for people with low vision or colorblindness.
Delbert Duba III, CEO and founder of Watch-Modz, is legally blind in his left eye and completely blind in his right eye. Since his company is online, he wanted to make sure his website was usable to everyone.
“My main goal was to make the experience very user friendly for others with visual impairments such as myself,” Duba III said. “I tried to not only make the site easy on the eyes, but extremely easy to navigate so you won't need to spend a lot of time staring at the page.”
To achieve this, he used bright colors and strong contrasts to make his content more readable to those with low vision.
Lewis says that examples of high contrast color palettes include white text on a black background, yellow text on a blue background, or grayscale display. Bad color schemes, on the other hand, include yellow text on a green background and grey text on a white background.

The takeaway
Choose colors that are high contrast rather than colors that might blend together for users with low vision or colorblindness. This will make it easier for all of your website visitors and customers to comfortably view your content.
4. Use software and online tools to check your perspective
It can be difficult to understand how someone with low vision or colorblindness experiences your website. Luckily, there are free tools out there to help you break free from your own perspective as you move toward inclusive design.
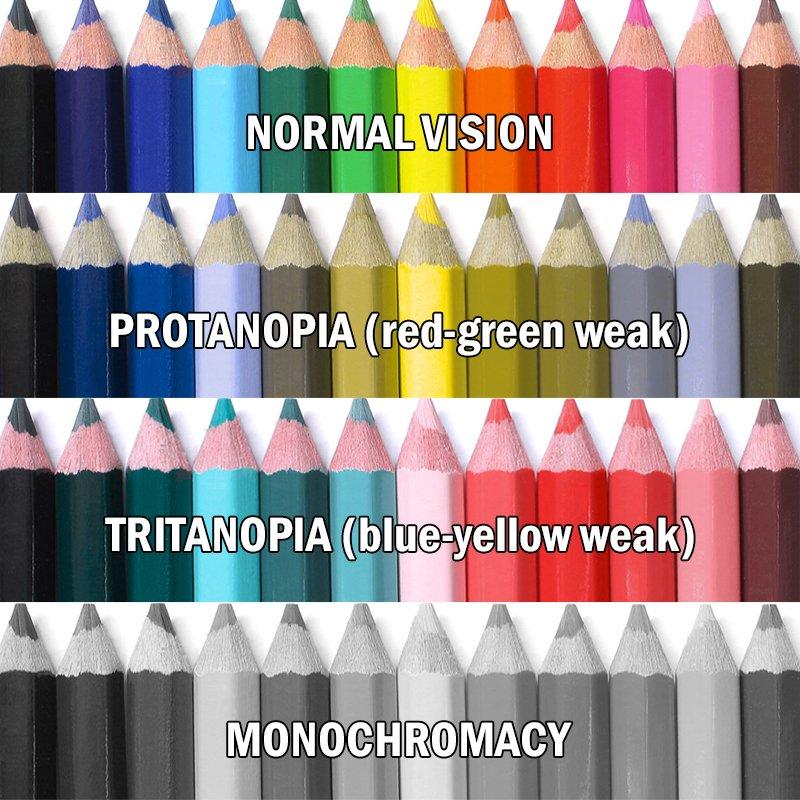
Colorblindness comes in multiple forms.
Deuteranomaly and Protanomaly make it difficult or impossible to distinguish red and green.
Tritanomaly and Tritanopia make it difficult or impossible to tell the difference between blue and green, as well as yellow and red.
Monochromacy is the inability to see color at all.

People with different types of colorblindness may not be able to tell the difference between certain colors (Source)
According to Capterra's online experience survey, 40% of consumers have either used assistive technology to assist with colorblindness themselves or know someone who has.
The takeaway
Use a colorblindness simulator to see how someone who can't easily distinguish between colors will experience your website and content. Write down areas you need to improve or change, and make sure your graphs and images use a high-contrast color palette that is readable for users with low vision or colorblindness.
5. Go the extra mile: consider an audit to identify areas of improvement
Digital accessibility and providing equal digital access isn’t just about good business—it’s the law.
While the Americans with Disabilities Act of 1990 does not talk about websites specifically, they are often considered places of public accommodation.
According to international legal firm Seyfarth Shaw, there were 815 federal website accessibility lawsuits in 2017. Just two years later in 2019, there were 2,256.
“These lawsuits allege that any website with access barriers such as a small font size have the effect of denying a person with the right of equal access,” said David Reischer, Esq., employment attorney and CEO of LegalAdvice.com.
Ensuring your website can be read by a screen reader, displays high contrasting colors, and using alt text appropriately are all ways you can give users with visual impairments a positive online experience and help decrease the risk of legal action from customers with disabilities.
Another way to avoid the risk of legal action is conducting accessibility testing or an accessibility audit of your site. You can do this in-house by using tools such as colorblindness simulators and compliance management software to make sure your business is aligned with digital accessibility standards and applicable laws.
The takeaway
If your budget allows, consider hiring outside accessibility specialists and consultants. By making an accessible website for those with visual impairments, you tell your customers you care and protect your business.
Be thoughtful in your approach to digital accessibility
Kingett can tell when a business puts little to no thought into the accessibility of their website versus when they make an ongoing commitment.
And people in the accessibility community talk.
“If you’re trying to be accessible, I mean, really trying, not just slap on an accessibility toolbar, that same community can give you endless hours of publicity and customers,” Kingett said. “If you do it right.”
Don’t leave any customers behind. Hiring experts can go a long way, and software can help keep you on track, from simulating how someone else experiences your website (whether using accessible technology or not) to ensuring compliance with accessibility standards.
Check out our graphic to keep inclusivity top of mind
Save, share, and print Capterra's guide on ensuring digital accessibility

Thinking about hiring a full service digital agency for your business needs? Browse our list of top full service digital agencies and learn more about their features in our hiring guide.