Take care of your business's website, and it will take care of your business.
Your website is an extension of your business—it is the face of your brand, your digital storefront, and your connection to a wider global audience.
It can inform first impressions and be a deciding factor in a customer's decision to become a loyal one: If your website doesn't make it easy (or safe) for customers to do business with you, then they won’t come back.
As a small to midsize business leader, your website strategy has likely already been on your mind, and you're not alone—thirty-seven percent of businesses have been increasing their investments into their brand’s website.[1]
Any investment in your website is an investment in your business's longevity, but creating a strong web development strategy is not easy. So to help you build a long-term plan that will help you reach your web development goals, we spoke with experts from all over the world to understand how they approach website strategy and communicate their business's brand, personality, appearance, and purpose.
Perhaps these insights will inspire your own approach to strengthening your business's web development strategy.
What are the key components of an effective web development strategy?
A strong web development strategy consists of many separate but interlinking components. Some of these components are critical from the very beginning, such as responsive web design, web security, and website speed, while others, such as SEO and content strategies, may require a more gradual approach.
There are also different types of web development, including:
Front-end (i.e., what users see when they’re on your website)
Back-end (i.e, the code, databases, and digital infrastructure that run the website)
Full-stack (i.e., a combination of front- and back-end development)
A recurring theme in each of these types of web development is user experience (UX), which refers to the experience consumers have when they use your website to look at content, browse or buy products and services, contact you, or understand your brand’s mission.
If your website offers a positive UX, you may see more people visiting your website and for longer stretches of time; you'll probably also notice more sales and more engagement through your contact form or other calls-to-action (CTAs).
Note: UX can be considered its own component of effective web development, but in this article, we decided to break it down into smaller pieces.
10 web development strategies to ensure a positive UX
A positive user experience can be obtained through any of the following web development strategies. Choose the ones that work best for your business.
1. Opt for responsive web design across all devices
A responsive website can adapt and retain a positive UX across different devices and on different screen sizes. This means that whether a customer uses a desktop computer, tablet, or a mobile device, they can navigate your website easily and securely purchase products or services.
By not making sure your website is usable across all devices, you could be negatively impacting sales and lead generation.
Many popular website building platforms make it easy to create responsive web design. When comparing options, make sure the platform you choose is compatible with multiple devices to ensure your customers can always find you.
"Optimizing for mobile is essential as it is very likely that most of the website's traffic is going to come from mobile browsing … While bigger companies have many advantages due to the size of their budgets, this is one thing that every website can achieve regardless of size."


Mike Higgins
web designer and developer [2]
2. Invest in information architecture
Information architecture refers to the setup and structure of your website. Strong information architecture means that your website's content is organized and easy to find, and requires you or your web developer to understand the relationship between users, the content they need, and the varying contexts in which they may seek certain content.[3]
It also means that your site map is intuitive: When users click to navigate to one of your web pages, do they see what they expect to find?
There is no shortage of information online, and if users cannot find what they are looking for on your website, they'll simply go somewhere else.
If you manage your own website, pay attention to how your website is organized, drawing it out if the visualization helps you. Your website should include a clear site hierarchy that includes:
A homepage
Primary pages (i.e., parent pages)
Secondary pages (i.e., child pages or hubs)
Tertiary pages, as needed
The site mapping process can help you solidify the goals of your website which will improve both the design and development of your web presence.
"Information architecture serves as the backbone of a website… [and] a well-structured information architecture also has a positive impact on SEO. Search engines prefer websites with organized content and clear hierarchical structures, which can lead to higher rankings in search results."


Kathryn Schwab
owner of Make It Count Creative Solutions, LLC [4]
3. Enhance website speed and performance
It's important that your website performs quickly and consistently. If your pages load too slowly or there are long lags when navigating between pages, users will lose patience.
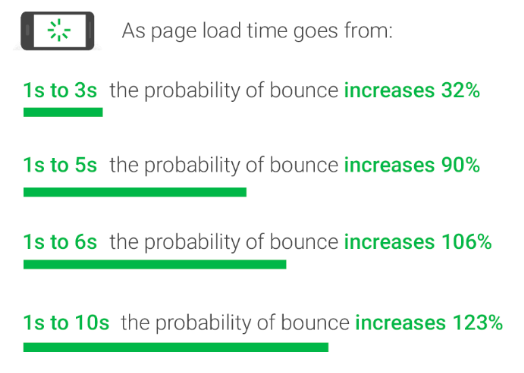
According to Google's research, there's a causative relationship between page speed and the probability of an increased bounce rate. For example, if your page load time is between one second and three seconds, the probability of a user exiting your site increases 32%. If your page load time is between one and five seconds, this probability increases to 90%.[5]

Slow page load times increase the probability of people leaving your website.[5]
To improve your website speed and performance, make sure you (or your web developer) compress images and videos, cache browsers, minify code (e.g., CSS, JavaScript, and HTML), and get rid of unnecessary plug-ins that could be weighing down your site. This can also help you connect with customers who may not have access to high-speed internet.
"Slow-loading websites can lead to high bounce rates and negatively impact user experience. By compressing images, minifying code, and leveraging browser caching, businesses can significantly improve their website's loading time."


Keith Sant
web development specialist and co-owner of SEO Meets REI[6]
4. Ensure accessibility
An accessible website is one that can be easily used by everyone, including non-native language speakers and users with cognitive disabilities, physical disabilities, or hearing and visual difficulties.
Jeffrey Rodgers is the digital accessibility manager at Accessiblü LLC. He says that ensuring accessibility for your site can help improve revenue, your brand image, and the overall UX for all users.
For example, if you make sure your website can be read via assistive technology and that your web page graphics use high-contrast colors, you're ensuring a webpage that's organized and easy to use for everyone.

Color schemes that are considered bad for vision impairment are more difficult for the human eye, in general, to distinguish.
"When disabled persons and different personas are considered during the design and development phases, it translates into a better-performing site for everyone across all types of devices," Rodgers said.
And if these benefits are not enough motivation, be sure to stay up to date with accessibility compliance laws in your country and state.
Narrow your search for web development companies with our list of companies in the following areas:
2 ways to make your website more accessible
If you want to make your website more accessible, Rodgers recommends these two things to start:
1. Stay away from overlays
Overlays are widgets that promise to deliver WCAG compliance by adding a line of code to a website. These are often seen as "quick fixes" that can be applied to a website to make them instantly more accessible, but Rodgers says this isn't the case.
"While I believe overlay companies may have good intentions, they do nothing to fix or improve accessibility and often make websites LESS accessible for disabled users," Rodgers said.
Rodgers says overlays fail for three main reasons:
They don't fix the underlying HTML code that limits accessibility.
They are usually redundant tools that already exist on the user’s computer.
They often collect information about the user.
"Most overlays illegally collect information about the user, and most importantly, they force a user to identify they have a disability, which is a civil rights violation, per the ADA," he said.
2. Use alt text and descriptive links
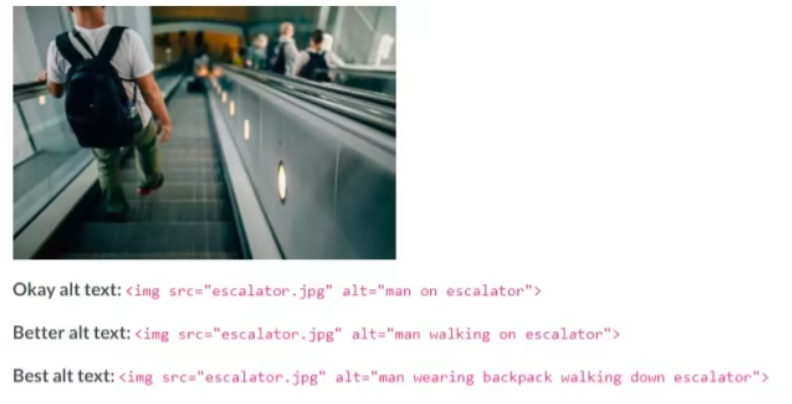
One of the most simple ways you can address the accessibility of your website is by giving images descriptive alt text and by embedding links through a descriptive word or phrase, rather than pasting the entire hyperlink.

The best alt text explains what the image shows while also being concise.[7]
When writing alt text, describe what’s happening in the image, but avoid using emojis, descriptions of colors, or obvious details, such as "image of."
"Just like SEO monitoring and cyber security monitoring, accessibility monitoring should be done to ensure your website stays accessible. Accessibility is not a one-and-done thing. Web browsers, assistive technology, and especially your website will change."


Jeffrey Rodgers
digital accessibility manager at Accessiblü LLC[8]
5. Plan for search engine optimization (SEO)
A strong SEO plan means your website will be visible to search engines such as Google and will appear in organic search results. Building your SEO strategy will take time but should start sooner rather than later.
In addition to creating high-quality content, optimizing for select keywords, and developing your link-building strategy, a user-friendly website can also impact your SEO efforts.
For example, by using alt text to make images more accessible to users, you're also making them crawlable by search engines and emphasizing your website's overall relevance. Other aspects of UX, such as minimizing broken links, optimizing page speed, opting for responsive page design can also affect your SEO strategy and whether search engines "see" you as a reputable source.
"SEO works like pure magic for us! It's the secret ingredient that brings organic traffic to the website. By optimizing content, meta tags, and site structure, we ensure the business gains the well-deserved recognition online."


Stan Hutcheon
web developer at Epos Now[9]
6. Create a content strategy
A strong content strategy will attract users to your website, entice them to stay, and motivate them to engage. But they'll only stay and engage if your content is relevant to them.
Eric Groft, founder and technical lead of Two Row Studio, suggests you think about why a user may go to your website and profile your audience:
What do they need?
What problem are they trying to solve?
What is challenging them?
Once you know the answers to these questions, you can then create content that addresses them.
"[Your content strategy] should culminate in the visitor doing something that better connects them with you. That can be as simple as signing up for a newsletter or as direct as making a purchase. Either way, figuring out [your audience's needs] ensures you can both get value out of the site, but also begin to figure out what you will want to measure to determine success."


Eric Groft
founder and technical lead of Two Row Studio[10]
7. Prioritize website security
If you collect user data, sensitive client information, or payment for services and products ordered through your website, security needs to be a priority.
According to Capterra's 2022 Ransomware Impacts Survey, 62% of small businesses have been attacked by ransomware. Of these small businesses, 60% report moderate to severe damage to their business’s reputation, and 62% report losing clients as a result of ransomware attacks.
And ransomware is just one type of cybersecurity threat to your business and your customers. But you can take steps to protect your business and customers, such as:
Educating your employees
Regularly updating software, systems, and devices
Using antivirus and firewall protections
Backing up your data
Controlling access to sensitive resources
Creating unique account passwords (and not sharing passwords)
Limiting file sharing and app downloads
Opting for a zero trust approach to cybersecurity
By providing users with a safe experience using your website, you are providing a positive experience.
"I always emphasize that customers must feel secure with you if you plan to conduct online business … My advice for SMEs is to choose a secure website platform that has SSL and PCI compliance built-in because these capabilities aren't all straightforward to integrate if you're building a website from scratch."


Khaled Bentoumi
founder of Data to Page[11]
8. Develop social media integration
Developing a social media presence is important for connecting with consumers, and integrating your social media presence on your website allows users to see the dimensions of your business in one place.
Social media integration is more than just providing links to your social media channels and third-party review platforms—it means really integrating them into your website.
Rob Thomas, president of Sourceline Media and CMO of RamClean, specializes in local business marketing, including web design for small businesses. Recently, he worked with RamClean, a commercial cleaning business, and helped them integrate their social media and Google reviews on their website.
By including this content on their website, potential customers won't have to navigate to multiple sites to find RamClean's Instagram content, Google Reviews, or website content—it's all in one spot.
"It's easy to link to your social media channels, but I wouldn't consider that integration. Once you have enough reviews on Google, Facebook, Yelp, and other platforms, you should integrate those on your website."
Rob Thomas
president of Sourceline Media and CMO of RamClean[12]
9. Provide clear call-to-actions (CTAs) and contact information
Your website should be a resource for users and a way for users to engage with your business. By including clear call-to-action buttons, such as "Contact Us" to get a quote, "Subscribe" to your newsletter, or "Get Your Free Guide" to download a white paper, you can nudge users toward specific actions.
Also, always make it easy for users to find ways they can contact you, whether it's via email address or through a contact form.
"Displaying contact information builds trust and makes it easy for potential customers to contact you."


Oliver Andrews
SEO specialist at OA Design Service[13]
10. Use analytics and reporting to inform future decisions
Your website and website strategy will change over time as your business, customers, and technology change. To understand these changes, collect website metrics so you can see how your website performs over time and where improvement is needed.
These metrics can include (but are not limited to):
Bounce rate: Percentage of visitors who load one page on your website and then leave.
Traffic source: Locates where your visitors are coming from (e.g., organic source, backlinks, social).
Average Time on Page: How long are users staying on your web pages? Are they reading content until the end?
Pages per Session: How many pages are users visiting on your page before leaving?
New Visitor Sessions: Number of new visitors to your website.
Returning Visitor Sessions: Number of returning visitors.
Conversion Rate: Percentage of users who perform a desired action on your site. This could mean buying a product or service, downloading a white page, or subscribing to your newsletter.
By tracking these metrics you can see how your website performs over time, identify new trends, and address shortcomings before they become larger challenges. For example, if you notice a consistent increase in bounce rate over time, you can look into what might be causing it and make the necessary changes.
"Analytics and reporting are your website's health check-up and progress report, showing where you're winning and where you need to up your game"


Antonio Wells
CEO of NAMYNOT Inc.[14]
Consider consulting with a web development agency
A solid web development strategy consists of many moving, interlocking parts. Responsive web design, mobile optimization, information architecture, web security, accessibility, SEO, and content all work together to give users a positive experience and contribute to your business's growth.
When it gets overwhelming or you find yourself uncertain on how to proceed, it might be time to connect with a web developer to get your business's website to the next step. By connecting with the right developer, you can strengthen your web development strategy, make sure no pieces go overlooked, and gain additional insights from experts. If this seems like the right choice for you, whether you're ready to choose a service provider or just want to research options, check out our directory of web development agencies.
