When it comes to the digital divide, there’s a lot outside of your control. After all, you don't govern your customers’ internet speeds. What can you control, then? Your website.

Remember dial-up? Connecting to the internet would prompt a flurry of whirrs, beeps, and buzzes that was oddly satisfying. Webpages would take several minutes (sometimes 20) to load, plenty of time to get a snack (or two). Sometimes, the page wouldn’t load at all, adding a layer of anticipation to the whole experience. And downloads were always a wild card.
The internet has come a long way since then, but it isn't yet as widely available as some might think. Certain communities, especially in rural areas, simply don't have the infrastructure in place to support high-speed internet.
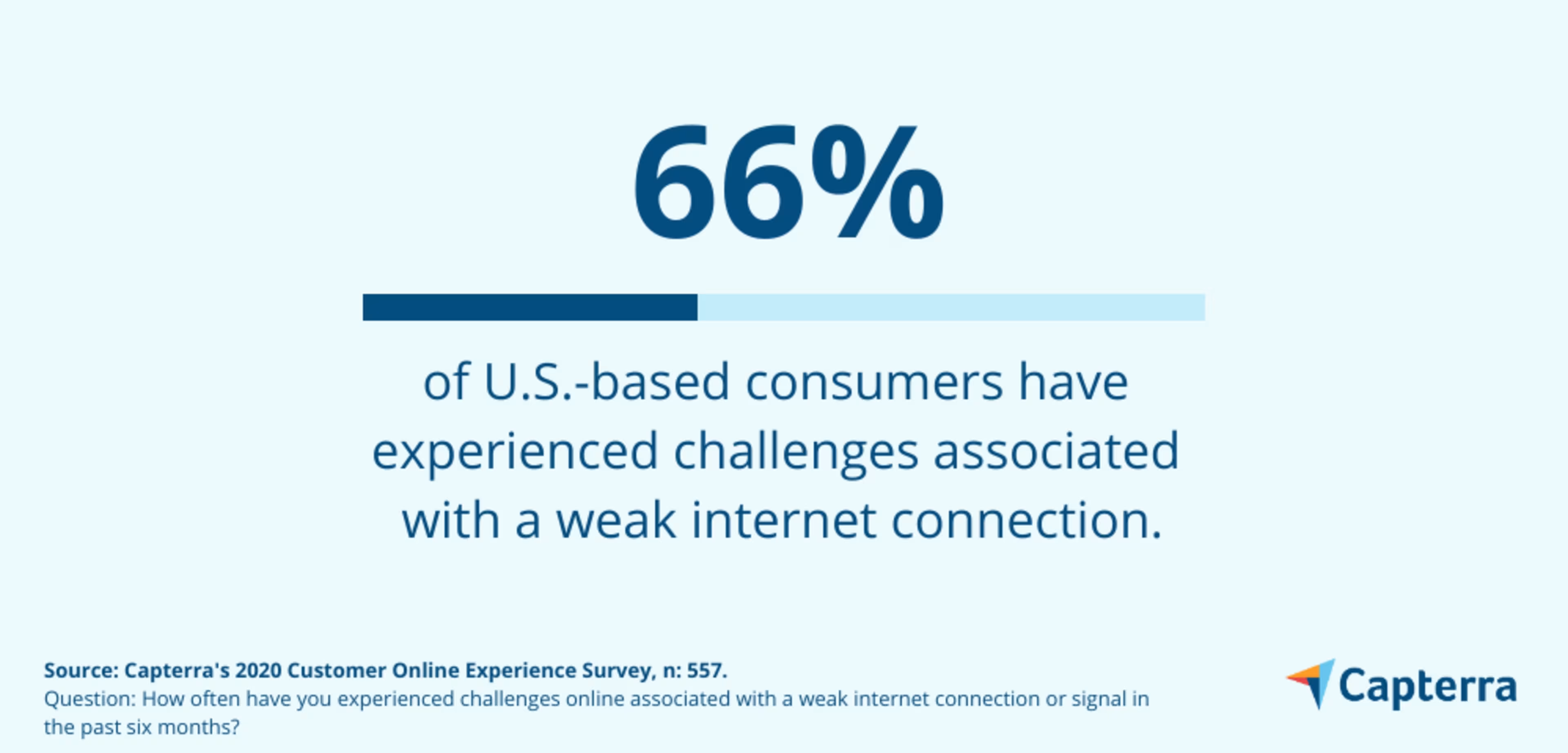
In a recent Capterra survey, 66% of U.S. respondents have experienced challenges associated with a weak internet connection or signal in the past six months. These challenges include slow load times, “lags” in video calls, or unresponsive webpages.

The impact of the digital divide cannot be ignored
Unlike the days of dial-up, there is more at stake now with a slow internet connection. The impact of the digital divide cannot be ignored as more of us are working, learning, and shopping from home, trends that are projected to continue even beyond the pandemic. These days, more businesses than ever depend on eCommerce to expand their buyer pool and stay afloat (full research available to Gartner clients).
Although demand for internet access has increased, communities’ connectivity has remained largely unchanged and—in some cases—gotten worse. This digital divide can impact how consumers interact with your business and their overall shopping experience.
In our survey, more than half of consumers (54%) said it’s important that service providers offer an online experience that is usable with a weak internet connection. And that starts with your website.
5 ways to make your website usable for customers with weak internet
Your website is where a customer's online interaction with your business begins. Here are five things businesses like yours are doing to ensure their websites remain usable even in conditions of low connectivity.
1. Be smart about how you display images (and videos)
Visual content attracts attention and can enhance user experience on your website, but it comes at a cost. Content like images and videos can weigh down your site, resulting in slower load times, especially for weak internet connections.
Some developers and programmers recommend being choosy and only including images and visuals that are essential, or offering an option to “turn off” images.
Axel Kuehnle, co-founder of the Mindmonia mindfulness blog, uses a combination of techniques to reduce website size while not eliminating visual elements completely.
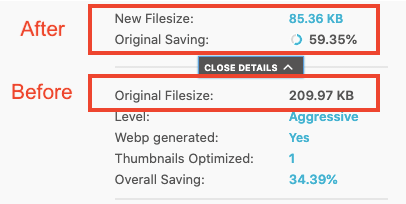
As a general rule of thumb, smaller image files load faster. Before uploading an image to the blog, Kuehnle reduces file size without compromising image quality using tools like Kraken.io. By compressing images, he's able to reduce image size by 59%, making them easier to load than the original image.

Image size before and after compression (Provided by Axel Kuehnle)
Kuehnle also uses LazyLoad, which ensures visual content only loads when the user scrolls down the page and the image comes into view (rather than loading no matter what). Mindmonia’s website runs on WordPress, and Kuehnle uses WP-Rocket, a WordPress plugin to make it easier to implement LazyLoad.
Next steps:
Take stock of how you use photos on your website. Are they all necessary? Can any be removed without taking away from the user experience?
Once you decide on the photos you want to keep, compress them. Find the right balance between size and quality to avoid pixelated images.
Implement a feature like LazyLoad so that images only load once the user scrolls down and the image comes into view. Most website builder platforms offer this feature
2. Simplify your website navigation
Users should be able to easily find your blog, product or service listings, email newsletter
signup, contact page, and anything else they came for.
According to Crazy Egg, your website should allow a user to land on any page and find what they need within three clicks. This requires you to know your users, what propels them to your website, and what they hope to accomplish.
Huan, a company that makes smart tags for pets, redesigned their website navigation so that users could get information without jumping between unnecessary pages and saw a return on their investment.
We saw an increase in traffic from rural areas of 14%. It’s difficult to quantify the effect on our sales but we estimate our sales increased by 5%.
Founder of Huan
Simplifying navigation could be as straightforward as updating your menu options, including relevant, related links on different pages, and offering a site map that shows visitors where everything is located on your website.
Next steps:
Test your website and how many clicks it takes to get between your main attractions. How can you reduce the time it takes for users to find your products and services?
Create and publish a site map that is easy to follow so users can easily navigate around your site.
3. Include the most important information at the top
Good design practices include putting most relevant information toward the top of the page and loading the most important elements first.
“You can adjust your site to display the most relevant ones [website elements] so that people won't need to wait for everything to load before they can start [viewing the webpage],” said Michael Miller, CEO of VPN Online Multimedia Inc.
Think of it this way: If a user visits your contact page, they shouldn't have to scroll to the bottom of the page to actually figure out how to connect with your business. This means users with weaker internet signals can get the information they need right away.
Next steps:
Make sure the most important information is at the top of the page. Be sure that what you designate as “most important" is actually most important to your users, and not your business.
Gather user feedback to help you discern what information site visitors find most helpful. Survey software or email marketing software can help streamline the process of gathering and analyzing user feedback.
4. Provide a “lite” version of your website
If you don’t want to scale back on design, another option is offering a lite version of your website that is text-based, uses simple code, and doesn’t rely on JavaScript.
DuckDuckGo, National Public Radio, Reddit, and Facebook offer stripped-down versions of their website to give users exactly what they came for, without any flair that may slow them down.

NPR is one of many companies that offer a stripped-down version of their website. The lite version is text-only, with the headlines of NPR’s latest stories hyperlinked, while its full site has all the bells and whistles. (Source)
Although this can be a great workaround for a business, it does require maintaining and building two websites rather than just one. Keep in mind, though, that the lite version will have fewer elements, which make it easier to manage.
Next steps:
If you don’t want to change anything on your main website, you can build a separate version of your site that is entirely text-based.
Use website builder software if you want to build and maintain both versions yourself.
5. Make your website mobile-friendly
Nearly 4.57 billion people are active internet users, and 91% of them use mobile devices to connect. Those in areas with low broadband may exclusively rely on their mobile devices for internet access.
This means that failing to optimize your website for mobile can result in lost sales—and it's not worth the risk.
Designers advocate for responsive and adaptive design; this type of coding detects how a user is accessing your site (i.e., via mobile device or desktop) and adjusts accordingly. With mobile optimization, all of the same web design rules covered here apply but require a mobile-first mindset.
Simple navigation begins with a user-friendly menu. Users need to be able to see their options and click to go anywhere on your site, but a good menu for desktops and a good menu for mobile devices look completely different.
On desktop, a navigation bar is a common menu type. Transferred to a mobile device, however, this can easily become clutter, especially if a weak internet connection is making the load time slow. Using a hamburger menu, can simplify this for mobile users, even those with a weaker internet connection.
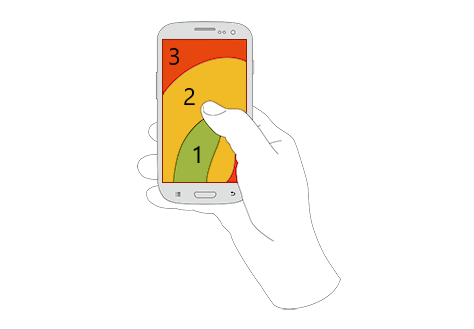
Another approach is not only including the most important information at the top but also keeping in mind how people use mobile touchscreen devices. When users hold their phone, they’re typically using their thumb to navigate the page, which has a restricted range of motion.

The green area labeled "1" is the most thumb-accessible, while yellow area "2" is a little more difficult. Red area "3" likely requires the user to use their other hand (Source)
Making your website mobile-accessible can make it easier for those dealing with a weaker internet connection, reducing the number of taps it will take to get where they want to go.
Next steps:
Diagnose how easy your website is to use on mobile devices, including both Android and Apple products.
Familiarize yourself with mobile optimization best practices.
Implement changes to make your website more mobile-friendly. Many website builders have a mobile optimization feature built in, but it can be very limiting depending on its complexity. You may want to check out how your competitors have optimized their sites or hire a web designer.
Your website can lessen the impact of the digital divide for your users
When it comes to the digital divide, there’s a lot outside of your control as a business. After all, you don’t govern over your customers’ internet speeds. You do, however, have control over your business's digital storefront.
You want your website to look appealing to users, but not at the cost of performance. Your site should be well-designed, and that means usable for visitors with a slower internet connection.
We've got you covered
Whether you’re just getting started building your business’ website or looking to make adjustments, software can help you get where you need to go.